我本地的情况
> fc-match Arial
LibrerationSans-Regular.ttf: "Libreration Sans" "Regular"
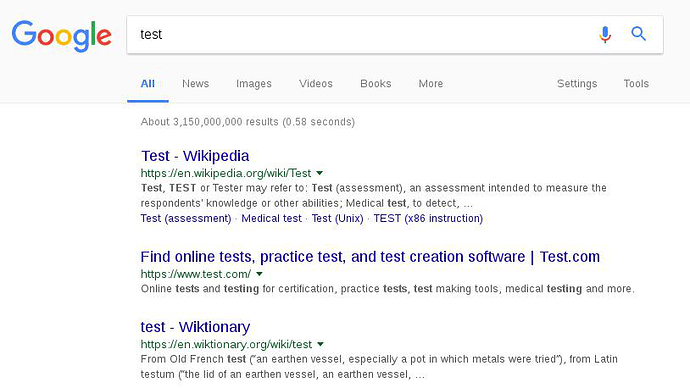
由于很多站点样式表里指定了广泛使用的 Arial,包括 Chrome 本身新标签页等地方,此时页面效果就像这样:
可以调整为自己喜欢的无衬线字体,以 Gnome 的 Cantarell 为例:
<?xml version="1.0"?>
<!DOCTYPE fontconfig SYSTEM "fonts.dtd">
<fontconfig>
<include ignore_missing="no">fonts.conf</include>
<match target="pattern">
<test qual="any" name="family">
<string>Arial</string>
</test>
<edit name="family" mode="assign" binding="same">
<string>Cantarell</string>
</edit>
</match>
</fontconfig>
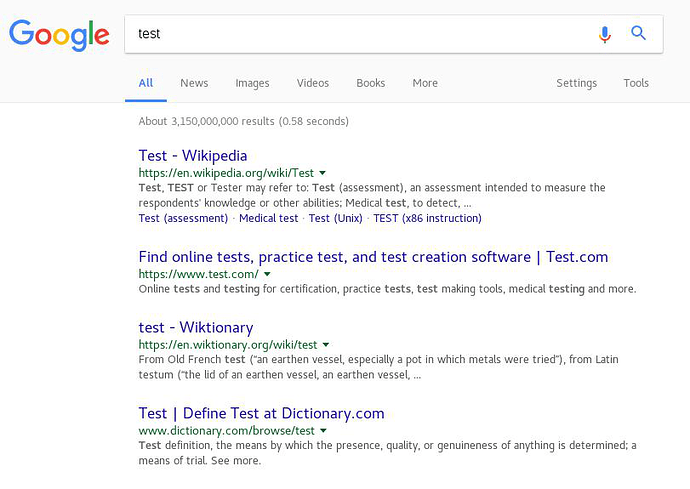
调整后的效果: